Use my code below to add a scrolling text effect to your Showit website. Interactive website elements are always fun! I am hosting an upcoming SEO event called “Winning on Google Search” at the offices at Spenryn in Madison AL. So I needed a way to add this information to my website that is easily accessible but not very distracting.

Follow my guide to creating engaging, scrollable text for your website or blog. This method adds an interactive element to your site, enhancing user experience and creating a memorable visit for your audience.
What do you think of the outcome?
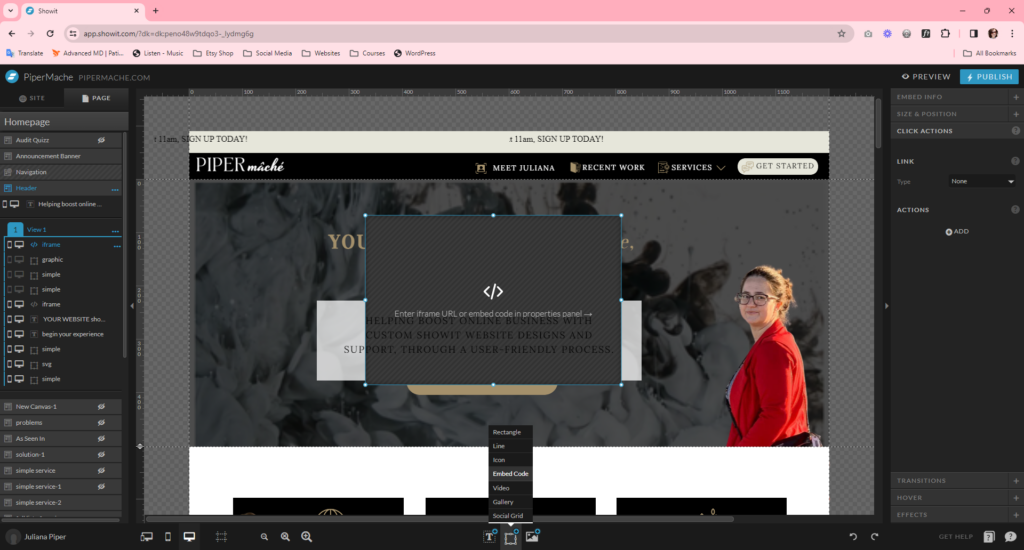
You can do the same by following these steps:
1- add Embed Code by adding a embed code box from the bottom menu

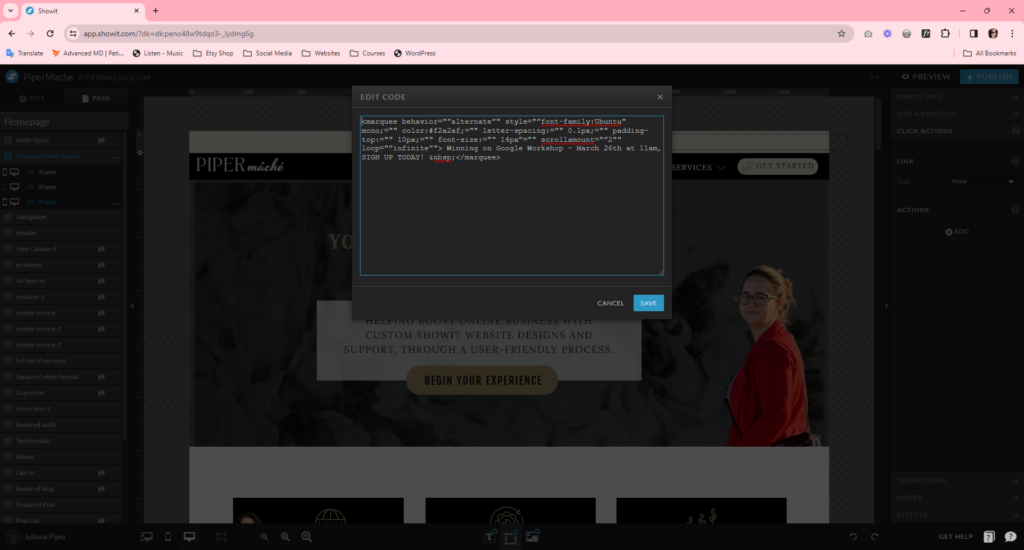
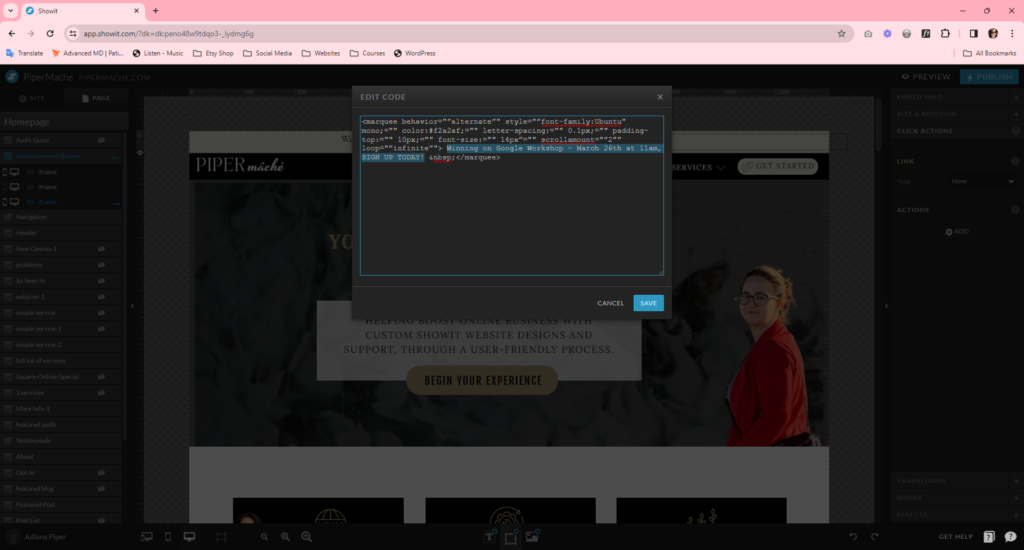
2- Copy and paste the code below
<marquee behavior=””alternate”” style=””font-family:Ubuntu” mono;=”” color:#f2a2af;=”” letter-spacing:=”” 0.1px;=”” padding-top:=”” 10px;=”” font-size:=”” 14px”=”” scrollamount=””2″” loop=””infinite””> Your Message HERE </marquee>

3- Customize the message to your needs.

4- Save and publish.
Here’s a video on how I added this marquee effect in Showit. It offers a quick overview of scrollable text and how it can transform the look of your site.
I would love for your to share your link in the comments below and let me know how you used the marquee scrolling banner on your Showit website.

Be the first to comment